関連コンテンツが開放したら・・・Googleから認められた証?
関連コンテンツとは
この記事を見てるという事は、「Google AdSenseの審査に合格」した方もいると思います。
そこで、この「Google AdSense」に合格したら次の目標が生まれます。
それが「Google AdSenseの関連コンテンツ」と言われる物になります。
この「関連コンテンツ」とは
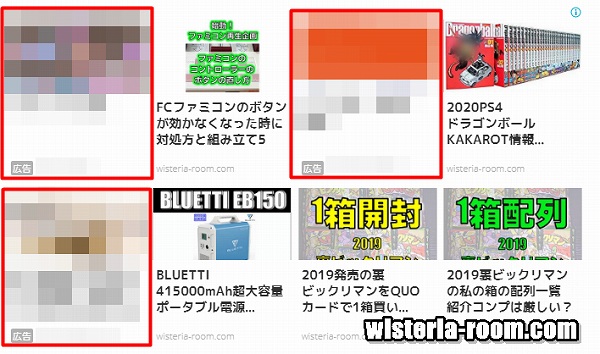
■結構な信頼、集客力のある大手ブログだと、よく目に付く広告だったりもします。

文字通り、自分の関連する記事の間に、赤で囲ってる部分の広告を挿入してくれるのがこの「関連コンテンツ」広告になります。
そして「関連コンテンツ」の広告は収益性が高く多くの方がサイトにて、この広告の有益性についての関係ある記事を書いてると思います。
なので「Google AdSenseの審査に合格」した人は、次にこの目標を定めていきたい所ですね。
この記事は「関連コンテンツ」のコードの取得とワードプレスでの便利な「Ad Inserter」のプラグインで簡単に全記事に「関連コンテンツ」のコードを貼っていく為の記事になります。
関連広告は特別な人だけ?
ここ辺りでわかると思いますが、この「関連コンテンツ」は、「Google AdSense」に合格しただけでは扱えない、少し特別な広告のコンテンツとなっています。
そうです!Googleから「このブログはPV集客もあり、有益で正常なブログ運営をしてるな」と判断されると、「関連コンテンツ」の広告を掲載できるという事になります。
GoogleからのOKが出ると自動的に「Google AdSense」広告の欄に追加されています。
これには明確に「これをやれば」扱えるという情報は、いつものGoogleなので出ていません。
だいたい皆さんのブログの扱えるラインの情報だと、記事を多く書く事と、正しく健全で新鮮な記事更新があり、ある程度の集客力PV(プレビュー)が無いとOKが出ないようですね。
■噂では…(ほんの一例)
・〇〇○記事以上
・サイト運営○年以上
・1日のPV数○万PV以上
・累計PV数〇〇万PV以上
などなど噂があり、どれが真実なのかわかりませんが、いろいろみなさん研究しています。
しかし毎回Googleの大型アップデートでブロガーは一喜一憂してる中なので、この定義もちょくちょく変わってると思います。
関連コンテンツ ユニットのご利用要件
関連コンテンツは、特定の要件を満たすサイト運営者様のみご利用いただけます。
出典:Google AdSense ヘルプ 関連コンテンツの概要
ご利用になるには、サイトのトラフィック量とページ数が最低要件を満たしている必要があります。
この要件は、関連コンテンツで快適なユーザー エクスペリエンスを提供する目的で定められています。
ちなみにGoogle AdSenseの関連コンテツのヘルプを見ると、最低条件が【サイトのトラフィック量】(アクセス数)と【ページ数】(記事数)だけ記されてます。
後はほぼ、Google AdSenseの定義に沿っているだけですね。
それでは関連コンテンツの設定をして行きましょう!
Google AdSenseの関連コンテンツの設定の仕方
■まずはGoogle AdSenseにて「関連コンテンツ」のコードを取得します。

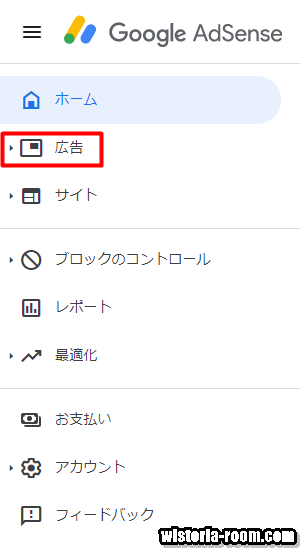
まずはこのGoogle AdSenseの画面の「広告」をクリックしてください。

Googleからお墨付きをもらうと、このように通常ではない「関連コンテンツ」というカテゴリーが開放されます。
「関連コンテンツ」をクリックしてください。

このような画面が出た場合は赤で囲ってある「→」の矢印をクリックして次へ進んでください。

ある程度進むと「次へ進む」と出るのでこれをクリックしてください。

①広告ユニット名を決めます。
自分のわかる名前で大丈夫なので、私は「関連広告」としました。
②広告オプションは「収益化」がONになってる事を確認してください。
③「保存してコードを取得」をクリックしてください。

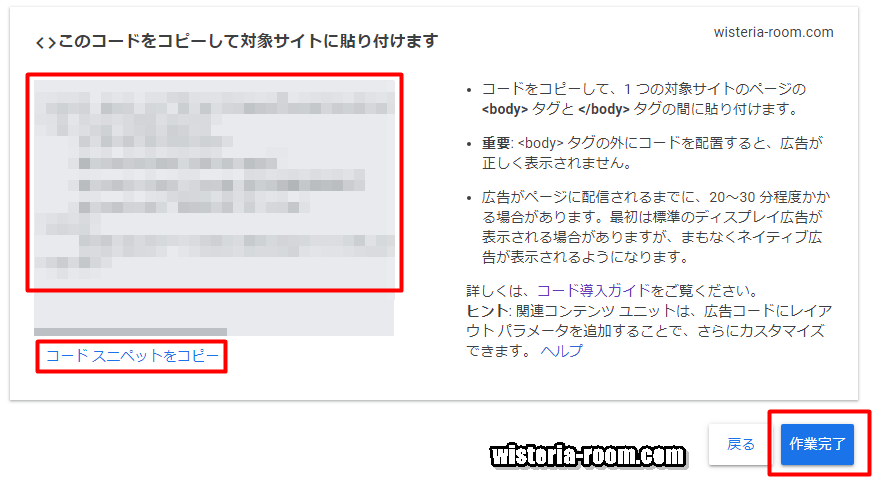
そうすると、上記の画像のように大きな赤の囲いの所に「個別の広告のコード」が表示されます。
これを「コードスニペットをコピー」をクリックして「作業完了」をクリックすればコードを取得できました。
ワードプレスの「Ad Inserter」でコードを貼り付ける

■ワードプレスにて「関連コンテンツ」のコードの貼り方とプラグインの紹介
関連コンテツのコードは取得できたけど、これを1記事1記事貼っていくのは大変ですよね。
そこで便利なプラグインの紹介になります。
「Ad Inserter」というプラグインを入れる事で簡単に広告を付ける事が可能になります。
このプラグイン凄く便利なのですが英語表記な為、若干戸惑うかもしれませんが、私のようにやれば設定出来ると思います。
日本語に翻訳してある程度わかりやすくしてあります。
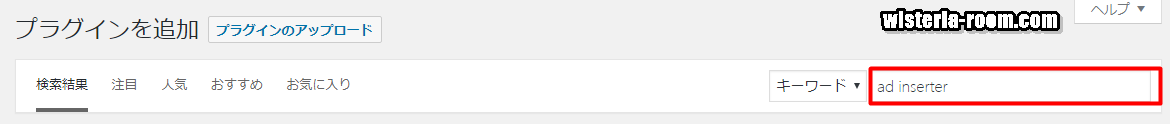
まずワードプレスの「プラグイン」→「新規追加」を選択してください。

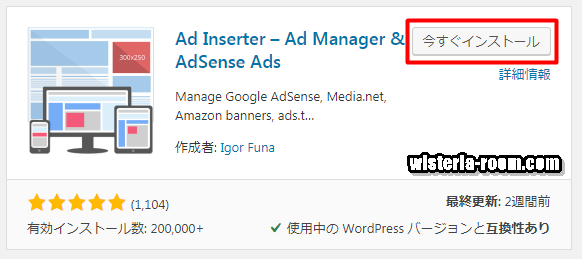
この画面のキーワードの所に「Ad Inserter」と検索をかけてください。

そうすとこのようなプラグインが出ると思います。
「今すぐインストール」をクリックしてください。

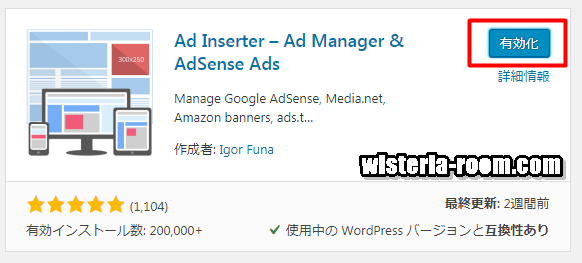
インストールが完了すると今度は、「有効化」のボタンに変化するので、これをクリックしてください。

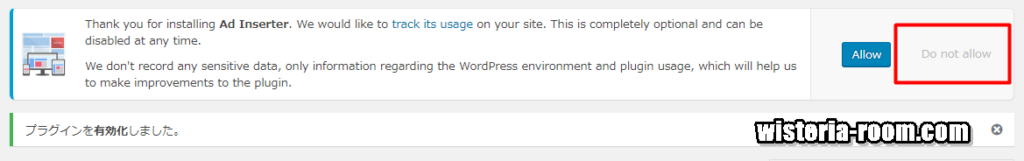
そうすると画像のような英語の説明が出てきたら、これは「このプラグインを制作してる人がこのプラグインをどのように利用してるかトラッキングさせてください」みたい感じで書いてありますが、これは拒否してください。
なので「Do not allow」(訳:許可しない)をクリックすれば消えます。

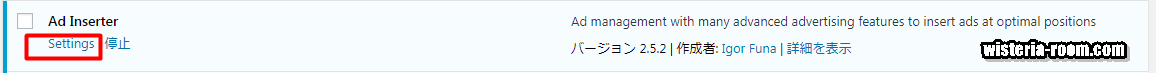
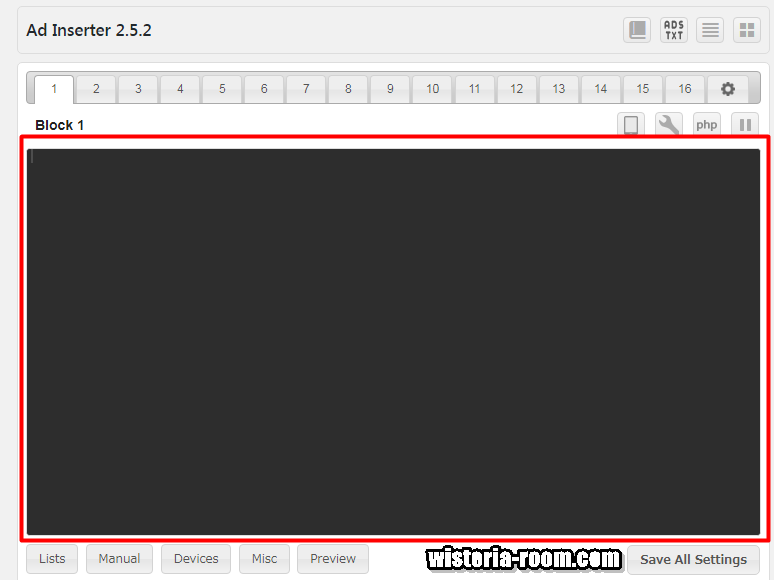
「Ad Inserter」の赤で囲ってある「Settings」(設定)をクリックします。

全部で16個の無料で設定できる画面になります。

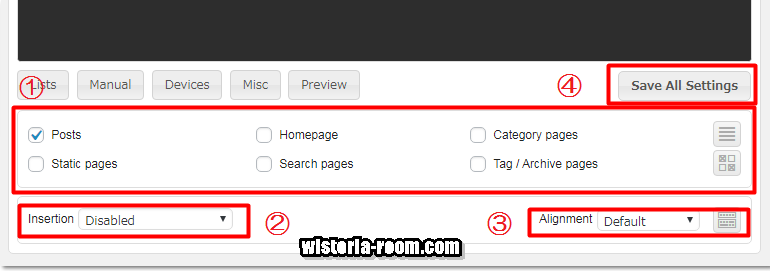
①これはサイトの何処に「関連コンテツ」広告をつけますか?という事です。
・Posts…投稿のページ
・Homepage…ホームのページ
・Category pages…カテゴリーのページ
・Static pages…静的ページ
・Search pages…検索ページ
・Tag/Archive pages…タグ、アーカイブページ
「Posts」「Homepage」「Category pages」「Search pages」のみチェックを入れましたが、これはお好みで好きなページに広告を付ける事ができるので、自分にあった所の項目にチェックを入れる事をおすすめします。

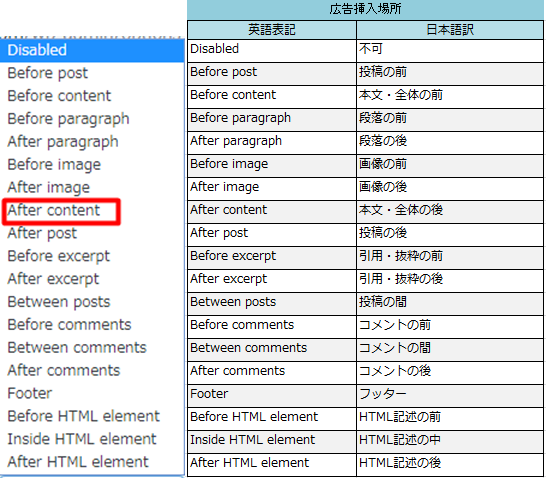
②「Insertion」(挿入)これは関連コンテンツをページの何処に張るか?場所を好みで設定できます。
私の場合「After content」(本文・全体の後)に指定しました。

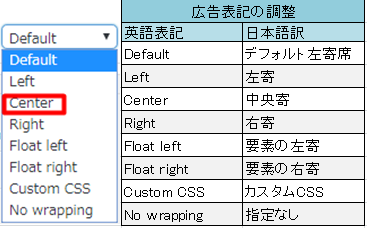
③「Alignmen」(アライメント)は広告の位置設定になります。
私の場合は「center」(中央寄)にしました。
④[Save All Settings」(保存)をクリックして終了になります。
お疲れ様でした!
これで「関連コンテンツ」広告の設定からプラグインの挿入まで完了になります。
まとめ
これで「関連コンテンツ」広告も貼る事ができて、より収益が皆様に訪れるように願っています。
この「Ad Inserter」はより細かい設定も個々のページごとなどもできたり、有料バージョンもありかなり使いやすいプラグインになっているので、まだの方は無料でここまで設定出来るので、是非チャレンジしてみてくださいね。